Who
I am a Web Designer and Web Programmer in Panketal near Berlin, Germany. I create user friendly and accesible web sites, that look nice both on large and small screens.
How
Attractive design, intuitive use: as simple as possible (but not simpler), robust and accesible for all, lean and efficient implementation, standard conform, well documented = maintainable
What
This portfolio shows some of the web sites, I have made since 2002. The latest at the top, the older ones further down.

Realisation
Design of a personal web site, deliberately as lean as possible,
HTML 5, CSS 3, robust, CSS-based layout, SSI (Server Side Includes), selflinks disabled, clean URLs, Responsive Design: layout adapts flexibly to different browser window width.

Realisation
Design of a simple personal web site
HTML 5, CSS 3, robust, CSS-based layout, SSI (Server Side Includes), Javascript, selflinks disabled, SVG vector graphics, clean URLs, Responsive Design: layout adapts flexibly to different browser window width.
Urologische Praxis Dr. med. Maj-Britt Jacoby
Fachärztin für Urologie
- Design:
- Auftraggeberin
- Consultance + Realisation:
- Andrej Barth
Online since November, 2018

Realisation
Design of a practice web page,
HTML 5, CSS 3, robust, CSS-based layout, SSI (Server Side Includes), multiple icons (favicons), Speed: all components are included in the page file, only one page request needed, total 10 kByte, Responsive Design: layout adapts flexibly to different browser window width.

Realisation
Design of a personal web site, deliberately as lean as possible,
HTML 5, CSS 3, robust, CSS-based layout, SSI (Server Side Includes), Javascript, selflinks disabled, clean URLs, SVG vector graphics, multiple icons (favicons), Responsive Design: layout adapts flexibly to different browser window width.
Imkerverein Buch-Panketal
www.imkerverein-buch-panketal.de
- Design:
- Andrej Barth, nach einer Vorlage
- Consultance + Realisation:
- Andrej Barth
Online since April, 2017

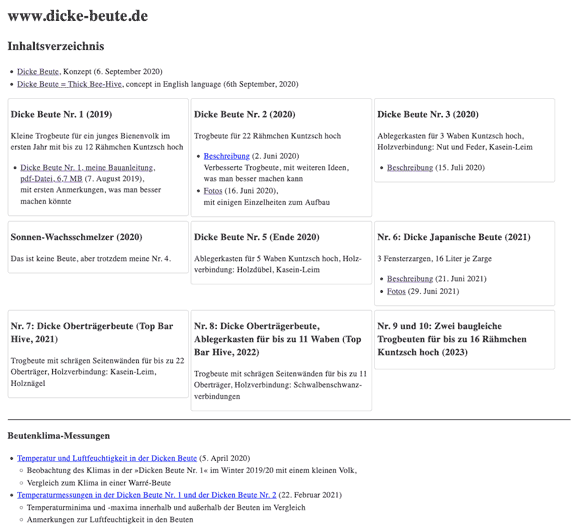
Realisation
Design of a beekeepers association's web site,
HTML 5, CSS 3, robust, CSS-based layout, SSI (Server Side Includes), selflinks disabled, 404 error page, clean URLs, SVG vector graphics, multiple icons (favicons), Responsive Design: layout adapts flexibly to different browser window width.
Imkerverein Bernau
- Design:
- Andrej Barth
- Consultance + Realisation:
- Andrej Barth
Online since March, 2017

Realisation
Design of a beekeepers association's web site,
HTML 5, CSS 3, robust, CSS-based layout, SSI (Server Side Includes), selflinks disabled, 404 error page, clean URLs, two level navigation, SVG vector graphics, Responsive Design: layout adapts flexibly to different browser window width.
Facharztpraxis Dr. med. Blümel
Fachärztin für Allgemeinmedizin, Fachärztin für Plastische Chirurgie
- Design:
- Imke Cohrs, Andrej Barth
- Consultance + Realisation:
- Andrej Barth
Online since December, 2016

Realisation
Design of a practice web page,
HTML 5, CSS 3, robust, CSS-based layout, SSI (Server Side Includes), SVG vector graphics, multiple icons (favicons), Speed: all components are included in the page file, only one page request needed, plus two external font files, being minimized to the necessary characters, total 21 kByte, Responsive Design: layout adapts flexibly to different browser window width.

Realisation
Design of a personal web page, deliberately simple,
HTML 5, CSS 3, robust, CSS-based layout, SSI (Server Side Includes), Responsive Design: layout adapts flexibly to different browser window width.
Bernhard Strubel, Filmeditor
Freischaffender Filmeditor
- Design:
- Bernhard Strubel, Andrej Barth
- Consultance + Realisation:
- Andrej Barth
Online between November, 2015 and April, 2025

Realisation
Design of a freelancer web page,
HTML 5, CSS 3, normalize.css for uniform presentation in different browsers, robust, CSS-based layout, Responsive Design: layout adapts flexibly to different browser window width.
Multi-Steuerung.de
EmTec Embedded Technologies GmbH, (Berlin)
- Design:
- Andrej Barth, Peter Hoffmann
- Text:
- Peter Hoffmann, Andrej Barth
- Consultance + Realisation:
- Andrej Barth
Online since September, 2013

Realisation
Stepwise realisation of a company web site, bilingual, with shop, along the growth of the company
HTML 5, CSS 2.1, CSS 3, robust and CSS-based layout with templates, SSI (Server Side Includes), selflinks disabled, 404 error page, clean URLs, accesible (presentation even with no CSS, no graphics, for screenreaders), two level navigation, shop programmed in Perl, more than 30 pages with 10 different page layouts, complete bilingual setup on a single layout: German, English, Javascript/jQuery animations with fallback solutions, SVG vector graphics, deployment of HTML5 video elements, Responsive Design: layout adapts flexibly to different browser window width.
Facharztpraxis Dr. med. Barth
www.dr-med-barth.de
Fachärztin für Allgemeinmedizin
- Design:
- Imke Cohrs, Andrej Barth
- Consultance + Realisation:
- Andrej Barth
Online since June, 2013
Since July, 2022 this is
Facharztpraxis Dr. med. Cathleen Barth und Nancy Rast-Gerlach
Fachärztinnen für Allgemeinmedizin
Content and color set of the page have been adapted.

Realisation
Design of a practice web page,
HTML 5, CSS 3, robust, CSS-based layout, SSI (Server Side Includes), SVG vector graphics, multiple icons (favicons), Speed: all components are included in the page file, only one page request needed, total 4 kByte, Responsive Design: layout adapts flexibly to different browser window width.
Montessori-Waldkindergarten Hobrechtsfelde
www.montessori-waldkindergarten.de
Kindergarten
- Design:
- Andrej Barth
- Consultance + Realisation:
- Andrej Barth
Online since April, 2013

Realisation
Design of a kindergarten web page,
HTML 5, CSS 3, robust, CSS-based layout, SSI (Server Side Includes), clean URLs, web fonts, Responsive Design: layout adapts flexibly to different browser window width.
Bernhard Knapp GmbH
Vereinigte Versicherungsmakler, (Stadecken-Elsheim)
- Design:
- Imke Cohrs-Molles, imcodesign www.imcodesign.de
- Text:
- Rupert Wolf
- Consultance + Realisation:
- Andrej Barth
Online since November, 2012

Realisation
Accurate implementation of the design
HTML 5, CSS 2.1, CSS 3, YAML (Yet Another Multicolumn Layout) as design framework, robust and CSS-based layout, SSI (Server Side Includes), selflinks disabled, 404 error page, clean URLs, accesible (presentation even with no CSS, no graphics, for screenreaders), web fonts, contact forms in Perl
Maja Mommert
Actress, Moderator, Coach, (Berlin)
- Design:
- Fine Nitschke, Christiane Fischer
- Text:
- Maja Mommert
- Consultance + Realisation:
- Andrej Barth
Online since November, 2012

Realisation
Accurate implementation of the design
HTML 5, CSS 2.1, CSS 3, YAML (Yet Another Multicolumn Layout) as design framework, robust and CSS-based layout, SSI (Server Side Includes), selflinks disabled, 404 error page, clean URLs, accesible (presentation even with no CSS, no graphics, for screenreaders) two level navigation with 9 different link designs, more than 20 pages with 10 different page layouts and numerous graphical and textual design elements, web fonts, complete trilingual setup on a single layout: German, English, French, two Javascript/jQuery animations, print layout for nicely readable printed pages
Thilo Reffert
Author, (Panketal)
- Design:
- Thilo Reffert, Andrej Barth
- Text:
- Thilo Reffert
- Consultance + Realisation:
- Andrej Barth
Online since February, 2012

Realisation
Accurate implementation of the design
XHTML 1.0 Strict, CSS 2.1, CSS 3, YAML (Yet Another Multicolumn Layout) as design framework, robust and CSS-based layout, SSI (Server Side Includes), selflinks disabled, 404 error page, clean URLs, accesible (presentation even with no CSS, no graphics, for screenreaders), clear two level menu holds more than 40 html pages, integration of audio samples, Responsive Design: layout adapts flexibly to different browser window width, print layout for nicely readable printed pages
K. Riebesell Energieeinsparsysteme UG
(Welle)
- Design:
- Karsten Riebesell, Andrej Barth
- Text:
- Karsten Riebesell
- Consultance + Realisation:
- Andrej Barth
Online since November, 2011

Realisation
Accurate implementation of the design
XHTML 1.0 Strict, CSS 2.1, CSS 3, robust and CSS-based layout, accesible (presentation even with no CSS, no graphics, for screenreaders)
GS-Engineers GmbH
»Engineering partner of automotive, machine building, energy and medical engineering industry« (Heusenstamm, Germany)
- Design:
- Henry Peuschel
- Text:
- GS-Engineers GmbH
- Consultance + Realisation:
- Andrej Barth
Online since October, 2010

Realisation
Accurate implementation of the design
XHTML 1.0 Transitional, CSS 2.1, YAML (Yet Another Multicolumn Layout) as design framework, robust and CSS-based layout, SSI (Server Side Includes), adaption of a commercial PHP solution for the contact form, selflinks disabled, 404 error page, clean URLs, accesible (presentation even with no CSS, no graphics, for screenreaders)
Doreen Arnold
Doreen Arnold, puppet player and speaker (Panketal/Berlin, Germany)
- Design:
- Henry Peuschel
- Text:
- Doreen Arnold
- Consultance + Realisation:
- Andrej Barth
Online since June, 2010

Realisation
Accurate implementation of the design
XHTML 1.0 Strict, CSS 2.1, YAML (Yet Another Multicolumn Layout) as design framework, robust and CSS-based layout, SSI (Server Side Includes), selflinks disabled, clean URLs, accesible (presentation even with no CSS)
JH Multimediakonzepte
»JH Multimediakonzepte stands for ›Future Entertainment‹. We design your Home Entertainment System, be it Home Cinema, Multiroom Solution, Light Control or Home Automisation.« (Hamburg, Germany)
- Design:
- Imke Cohrs-Molles, imcodesign www.imcodesign.de
- Text:
- JH Multimediakonzepte
- Consultance + Realisation:
- Andrej Barth
Online since January, 2010

Realisation
Accurate implementation of the design
XHTML 1.0 Strict, CSS 2.1 + CSS 3 (Progressive Enhancement), YAML (Yet Another Multicolumn Layout) as design framework, robust and CSS-based layout, SSI (Server Side Includes), adaption of a commercial PHP solution for the contact form, selflinks disabled, 404 error page, clean URLs, URL Rewriting, accesible (presentation even with no CSS, no graphics, for screenreaders)
RCA risk control assekuranzmakler gmbh
Independent Risc Management Specialist and Insurance Broker (Buchholz in der Nordheide, Lower Saxony, Germany)
- Design:
- Imke Cohrs-Molles, imcodesign www.imcodesign.de
- Text:
- Rupert Wolf
- Consultance + Realisation:
- Andrej Barth
Online since August, 2009

Realisation
Accurate implementation of the design
XHTML 1.0 Transitional, CSS 2.1, YAML (Yet Another Multicolumn Layout) as design framework, robust and CSS-based layout, SSI (Server Side Includes), adaption of a commercial PHP solution for the contact form, selflinks disabled, 404 error page, clean URLs, URL Rewriting, accesible (presentation even with no CSS, no graphics, for screenreaders)
Dipl.-Med. Heike Fackler
General Practicioner (Berlin, Germany)
- Consultance, Design, Realisation:
- Andrej Barth
Online since July, 2009

Realisation
Design and implementation of a web »business card«, following the corporate design of the medical practice
XHTML 1.0 Transitional, CSS 2.1, SSI (Server Side Includes), URL Rewriting, accesible (presentation even with no CSS, no graphics, for screenreaders)
Dengler Assekuranzmakler GmbH
www.dengler-assekuranzmakler.de
Insurance specialist for physicians, medical scientists and hospitals (Karben, Hesse, Germany)
- Design:
- Imke Cohrs-Molles, imcodesign www.imcodesign.de
- Text:
- Rupert Wolf
- Consultance + Realisation:
- Andrej Barth
Online since June, 2009

Realisation
Exact implementation of the detailed design given
XHTML 1.0 Transitional, CSS 2.1, YAML (Yet Another Multicolumn Layout) as design framework, robust and CSS-based layout, SSI (Server Side Includes), adaption of a commercial PHP solution for the contact form, selflinks disabled, 404 error page, clean URLs, URL Rewriting, accesible (presentation even with no CSS, no graphics, for screenreaders)
Thorsten Lessing
Independent Project Manager and Consultant for Online Media (Hamburg and Berlin, Germany)
- Design:
- Katja Wenger katjawenger [at] googlemail.com
- Text + Concept:
- Thorsten Lessing
- Consultance + Realisation:
- Andrej Barth
Online since June, 2009

Realisation
Accurate implementation of the detailed design
XHTML 1.0 Transitional, CSS 2.1, YAML (Yet Another Multicolumn Layout) as design framework, robust and CSS-based layout, SSI (Server Side Includes), main navigation as graphic solution with no delay when hovering with the mouse, some pages with sub navigation, background graphic with diagonal colour gradient, selflinks disabled, 404 error page, accesible (presentation even with no CSS, no graphics, for screenreaders), time dependance: project page lists projects of last year (plus projects of the recent three years in the page menu)
Berliner Seehunde (»Berlin Seals«)
Winter swimming in the lake Orankesee, section 113 of Bergmann Borsig e.V. (Berlin, Germany)
- Design + Realisation:
- Andrej Barth
Online since 2005

Realisation
Extensive web site of a sports club, calendar, news, press archive, background information, weekly updates during the season (mid September to end of April)
HTML 4 Strict, CSS, layout tables (obsolete), selflinks disabled, 404 error page, setup and implementation of a style guide
Radiologie Rüdersdorf
Radiological Practice at the Rüdersdorf Hospital (Brandenburg, Germany)
- Consultance, Design, Realisation:
- Andrej Barth
Online since December, 2004

Realisation
Web site by specification of the client
HTML 4 Strict, CSS, layout tables (obsolete), selflinks disabled, extensive graphic and photographic material included
Dr. med. Cathleen Barth
General Practicioner (Berlin, Germany)
- Design + Realisation:
- Andrej Barth
Online since November, 2004, replaced in June, 2013

Realisation
Web »business card«, in accordance to the corporate design of the medical practice
HTML 4 Strict, CSS, layout table (obsolete), white cross is made up with background colours in CSS

Realisation
Design of a personal web page, deliberately simple,
HTML, CSS-based layout, SSI (Server Side Includes).
Pferdehof Falkenberg (»Horse Farm Falkenberg«)
Riding academy and stable in Berlin-Hohenschönhausen, district Falkenberg (Germany)
- Concept:
- Andreas Hahn
- Consultance, Design, Realisation:
- Andrej Barth
Online since 2002

Realisation
Web site by specification of the client
HTML 4 Strict, CSS, layout tables (obsolete), selflinks disabled, 404 error page
Sprụng•bein das: take-off leg, the leg you brace against the ground when jumping